So, you tried to doodle or scribble on a peice of paper but nothing fun and cool came out. It's not the end of the world yet, coz our talented doodle artists are kind enough to share their sketchy scribble brushes with you. Enjoy 20+ sets of doodle Photoshop brushes for free, the cutest and coolest brushes you'll ever find on the web, well at least for now coz talented people just keep coming.


1. Download abstract ocean, cloud and sun doodle brushes
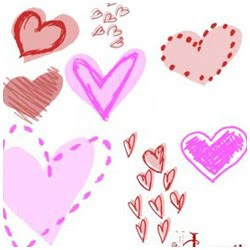
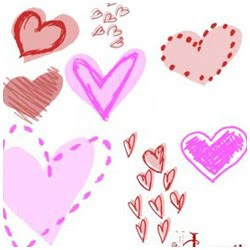
2. Download various heart shape sketch brushes


3. Download Skull Doodles Brushes
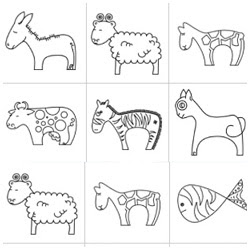
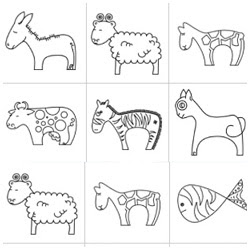
4. Download Animal Sketch Brushes


5. Download Butterfly and Flower Doodles Brush Set for Photoshop
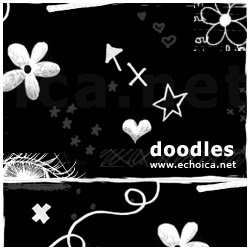
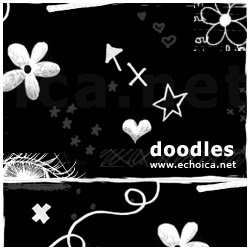
6. Download Random Doodles for Photoshop


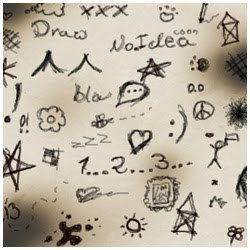
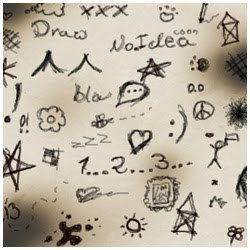
7. Download Cute Random Doodles Brush Set
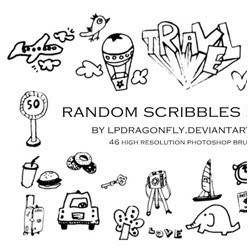
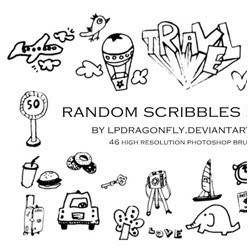
8. Download Random Travel-themed Scribble Brushes


9. Download Fun and Cute Scribble Brush
10. Download Hand-drawn Doodles and Decoration Brushes


11. Download Cute Emoticon Doodles Brush Set
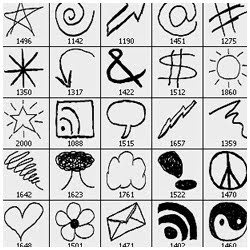
12. Download Sketched Icon and Doodles Brush for Photoshop


13. Download Heart and Cartoon Doodles
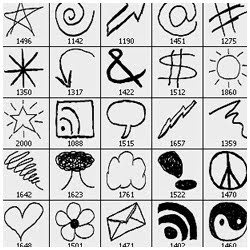
14. Download 26 Doodle Brushes


15. Download Random Sketch Brushes for Photoshop
16. Download Grunge Sketch Brushes


17. Download Heart Shape, Radio and Ipod Doodles Brush
18. Download Scribble Brush Set for Photoshop


19. Download Dark Angel Sketch Brushes
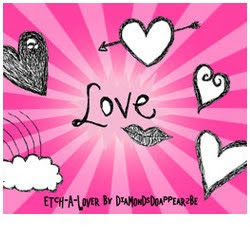
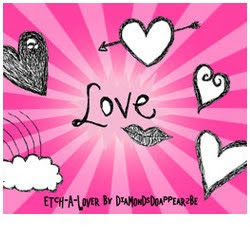
20. Download Heart and Love Shape Drawing Brushes


21. Download Cute Doodle Brush Set
22. Download 55 Doodle Photoshop Brushes
Thanks and credit to the artists of these awesome doodles.
If you thing this collection of Doodle Brushes is somewhat cool,
you might also like our Tiny Decorative Text Brushes.


1. Download abstract ocean, cloud and sun doodle brushes
2. Download various heart shape sketch brushes


3. Download Skull Doodles Brushes
4. Download Animal Sketch Brushes


5. Download Butterfly and Flower Doodles Brush Set for Photoshop
6. Download Random Doodles for Photoshop


7. Download Cute Random Doodles Brush Set
8. Download Random Travel-themed Scribble Brushes


9. Download Fun and Cute Scribble Brush
10. Download Hand-drawn Doodles and Decoration Brushes


11. Download Cute Emoticon Doodles Brush Set
12. Download Sketched Icon and Doodles Brush for Photoshop


13. Download Heart and Cartoon Doodles
14. Download 26 Doodle Brushes


15. Download Random Sketch Brushes for Photoshop
16. Download Grunge Sketch Brushes


17. Download Heart Shape, Radio and Ipod Doodles Brush
18. Download Scribble Brush Set for Photoshop


19. Download Dark Angel Sketch Brushes
20. Download Heart and Love Shape Drawing Brushes


21. Download Cute Doodle Brush Set
22. Download 55 Doodle Photoshop Brushes
Thanks and credit to the artists of these awesome doodles.
If you thing this collection of Doodle Brushes is somewhat cool,
you might also like our Tiny Decorative Text Brushes.